Pre Tag in HTML – Instructions
How to Use the Pre Tag in HTML: Video
This video lesson, titled “Preformatted Text,” shows how to use the Pre tag in HTML code. This video lesson is from our complete HTML5 and CSS3 training, titled “Mastering HTML5 and CSS3 Made Easy v.1.0.”
Overview of How to Use the Pre Tag in HTML
This tutorial shows you how to use the Pre tag in HTML. The Pre tag in HTML defines a section of preformatted text in a web page. The text usually appears in web browsers as a monospaced, fixed-width font. The Pre tag in HTML displays the whitespace and line breaks between words in its text as they appear in the HTML code. However, note that if you type reserved characters in the text within the Pre tag in HTML, you must still escape those characters using their appropriate HTML entities.
The Pre tag in HTML lets you avoid some of the repetitive coding that comes with multiple spacing in your HTML document. To use the Pre tag in HTML, type its start tag of <pre> on the line of your HTML code immediately before the text to format. Then type your text, exactly as you want it to appear with its desired spacing and line breaks. Finally, type its end tag of </pre> on the line immediately after your text.
For example, assume you want to create two columns of information with specific spacing. You can apply the Pre tags before and after that text in the HTML code to display the columns with the desired spacing.
| Start tag: | <pre> |
| End tag: | </pre> |
| Example: | <p>Today’s Specials:</p><pre>
Soup: New England Clam Chowder Salad: Beefsteak Tomato Entrée: Surf & Turf </pre> |
| Result: | Today’s Specials:
Soup: New England Clam Chowder Salad: Beefsteak Tomato Entrée: Surf & Turf |
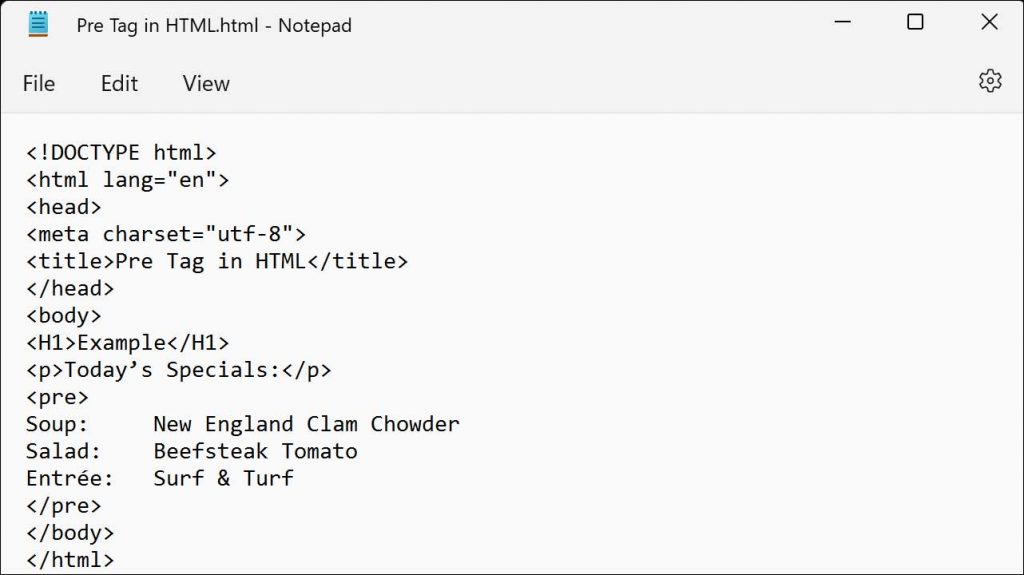
A picture showing how to use the Pre tag in HTML.
Instructions on How to Use the Pre Tag in HTML
- To use the Pre tag in HTML, type its start tag of <pre> on the line of your HTML code immediately before the text to format.
- Then type your text, exactly as you want it to appear with its desired spacing and line breaks.
- Finally, type its end tag of </pre> on the line immediately after your text.